You must set the style for the top border or the top border will not appear. The border-top CSS property sets the width style and color of the top border of an element.

Awesome Css Border Animation Examples To Use In Your Websites
Border-top-width border-top-style and border-top-color in a single declaration.

. It also applies to first-letter. The CSS border-image property allows you to specify an. Initial value See individual properties Applies to All elements Inherited No Media Visual Computed value See individual properties Animatable Yes CSS Version CSS1 CSS2.
6 rows CSS border-image Property. Next well look at a CSS border-top example where we provide the border-top-width border-top-style and border-top-color values. Lets try setting our top border to double.
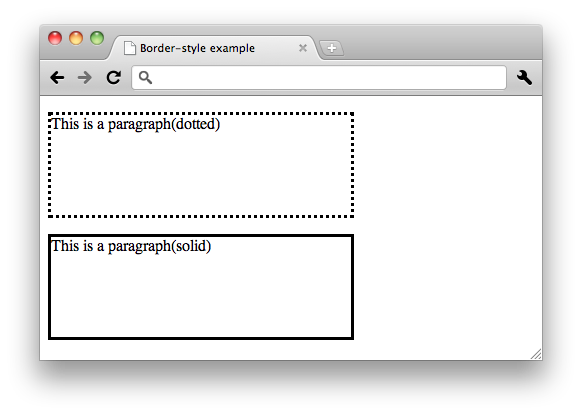
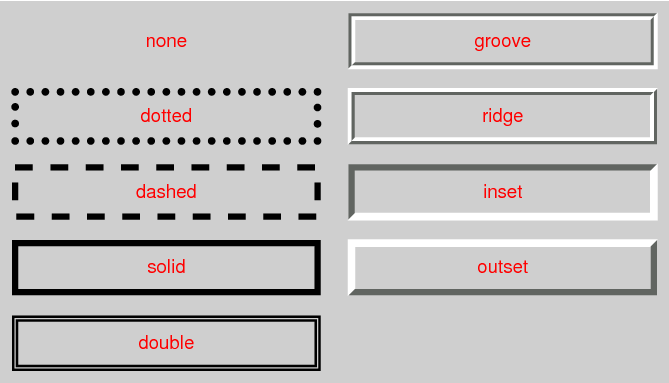
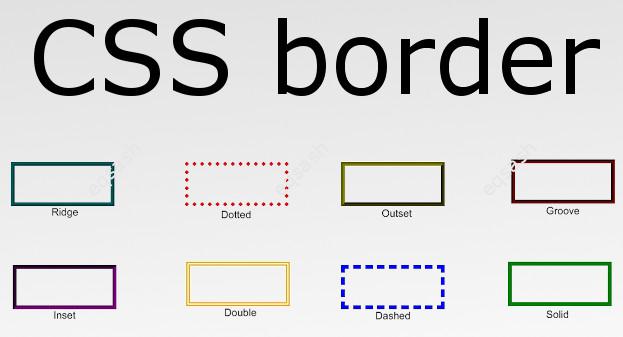
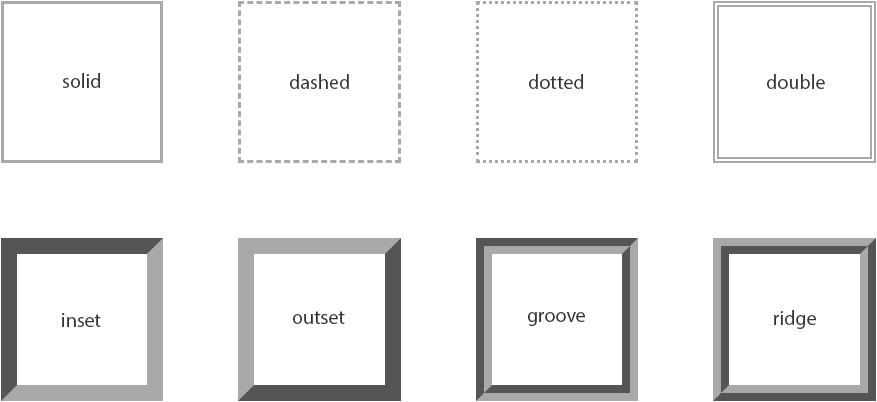
There are other styles to choose from. None dotted dashed solid groove inset outset ridge double hidden initial inherit. As each of the properties of the shorthand.
The third value may be any of the following three. The syntax of border-top property in CSS is. Initial - applies the default color value.
Lets look at an example where we set a solid top border. None dotted dashed solid groove inset outset ridge double hidden initial inherit. We can set all these properties at once using.
These properties describe the top border of elements. It is a shorthand property for setting the individual top border properties ie. Syntax for border-top-style property border-top-style.
The border-top property is a shorthand that sets the values of border-top-color border-top-style and border-top-width. Top margins of 10 left margin of 30 width and height of 300 pixels along with the same background image containing the opacity of 05. The default value is none.
The border-top style property is used to specify the style of the top border. Color - to apply particular color. All elements except internal table elements when border-collapse is collapse.
The radius for the border of this image has been set to 50. Refer to the size of the border image. The border-top-style property is specified as a single keyword that is selected from the ones available for the border-style property.
In this CSS border-top-style example we have set the style of the top border to solid. The border-image property can be applied to all elements except the elements of the internal table such as tr th td when border-collapse is set to collapse. The following table summarizes the usages context and the version history of this property.
Inherit - applies the color of. Another body element has been used with the after attribute to create another background image with absolute position. It is the shorthand property for border-image-source border-image-slice border-image-width border-image-outset and border-image-repeat.
In this CSS border-top example we have set the line style of the top border to solid.

27 Css Border Style Animation Examples Bashooka

Css Border Radius Tutorialbrain

Border Radius Css Complete Guide Rounded Corners

Css Border And Outline Generator 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 𝗚𝗘𝗡𝗘𝗥𝗔𝗧𝗢𝗥

Css3 Series Part 4 Playing With Borders

How To Create Multi Color Border With Css Stack Overflow

Text In Border Css Html Stack Overflow

How To Make A Border Or Border Around An Html Element Css Border Property Eqsash

Understanding Difference Between Css Border And Outline Tutorial Republic

Border Block Css Tricks Css Tricks

How To Create A Border With Css Webucator

Box Sizing Css Tricks Css Tricks